44 highcharts pie chart labels inside
Highcharts API Option: series.variablepie.data.dataLabels.inside Highcharts.chart ( { inside: null }); Members and properties For modifying the chart at runtime. See the class reference. series.variablepie.data.dataLabels.inside For points with an extent, like columns or map areas, whether to align the data label inside the box or to the actual value point. Hiding Pie chart datalabel connector line - Highcharts Thanks for the detailed answer! Yeah I think it's probably not a good idea to directly put label outside the pie without connector line. I'll consider put label inside or keep the connector line.
Understand charts: Underlying data and chart representation ... May 23, 2022 · Microsoft Chart Controls lets you create various types of charts such as column, bar, area, line, pie, funnel, bubble, and radar. The chart designer in model-driven apps lets you create only certain types of charts. However, using the SDK, you can create most of the chart types that are supported by Microsoft Chart Controls.

Highcharts pie chart labels inside
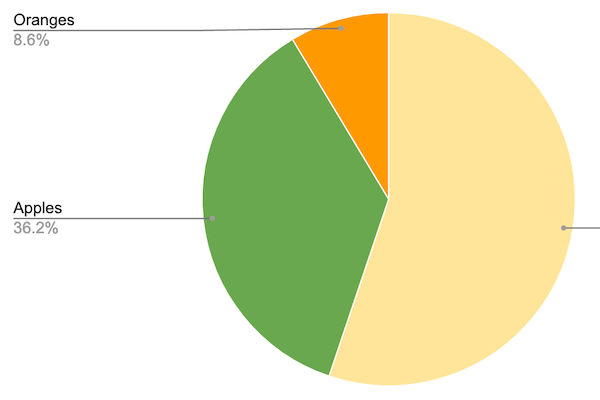
Highcharts - labels inside and outside a pie chart - Stack Overflow 11 I know it's possible to put pie chart labels either inside or outside the pie by changing plotOptions.pie.dataLabels.distance. I am trying to figure out whether it's possible to change that on a point by point basis: if slice is smaller than 15%, place labels inside the slice else place the label outside the slice Is this possible in Highcharts? series.pie.dataLabels.crop | Highcharts JS API Reference series.pie.dataLabels.crop. Whether to hide data labels that are outside the plot area. By default, the data label is moved inside the plot area according to the overflow option. Highcharts - Chart with Data Labels - tutorialspoint.com Highcharts - Chart with Data Labels, We have already seen the configuration used to draw this chart in Highcharts Configuration Syntax chapter. Now, we will discuss an example of a line chart with ... Highcharts - Pie Charts; Highcharts - Scatter Charts; Highcharts - Bubble Charts; Highcharts - Dynamic Charts; Highcharts - Combinations;
Highcharts pie chart labels inside. Fit labels nicely inside Pie Chart Slices - Stack Overflow I'm trying to make the labels appear inside the pie chart, but with an even distance from the pie border. I'm using distance: -30 to make the labels stay inside of the pie, but it seems to be applied to the top of the labels' box rather than to a mid point or as margin. This causes the labels to look unevenly placed. Highcharts API Option: series.pie.data.dataLabels.position These pages outline the chart configuration options, and the methods and properties of Highcharts objects. Feel free to search this API through the search bar or the navigation tree in the sidebar. series.pie.data.dataLabels.position plotOptions.pie.dataLabels.color | Highcharts JS API Reference plotOptions.pie.dataLabels. Options for the series data labels, appearing next to each data point. Since v6.2.0, multiple data labels can be applied to each single point by defining them as an array of configs. In styled mode, the data labels can be styled with the .highcharts-data-label-box and .highcharts-data-label class names ( see example ). Tooltip | Highcharts For more info about formatting see Labels and string formatting. Crosshairs# Crosshairs display a line connecting the points with their corresponding axis. Crosshairs are disabled by default in Highcharts, but enabled by default in Highcharts Stock. See the full set of options for crosshairs. Crosshairs can be enabled for the x-axis, y-axis or ...
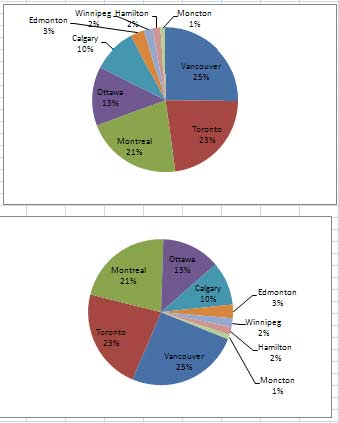
Highcharts pie chart data labels position Jul 24, 2014 · Based on my tested in Excel 2010, the data labels in the "Inside" or "Outside" is based on the data source. If the gap between the data is big, the data labels and leader lines is "outside" the chart.And if the gap between the data is small, the data labels and leader lines is "inside" the chart.Regards, George Zhao TechNet Community Support plotOptions.pie.dataLabels | Highcharts JS API Reference plotOptions.pie.dataLabels. Options for the series data labels, appearing next to each data point. Since v6.2.0, multiple data labels can be applied to each single point by defining them as an array of configs. In styled mode, the data labels can be styled with the .highcharts-data-label-box and .highcharts-data-label class names ( see example ). Pie Chart Example Usign Highcharts Jquery - NiceSnippets We allows to free snippets of pie chart highcharts , you can download full code of highcharts pie chart labels inside layout. Here in this post i will give you example of highcharts pie chart colors snippet and you will get simple code of html, css and jquery. Data labels go out of canvas in 3D pie chart #3082 - GitHub When I add 3D effect to pie chart, data labels go out of canvas. It's interesting that when I turn on/off data in legend, data labels dynamically are nicely put in place inside canvas. jsfiddle...
Highcharts - Line Charts - tutorialspoint.com In this section, we will discuss the different types of line and spline based charts. Basic line chart. Chart with data labels. Chart drawn after retrieving data from server. Chart with time series. Spline chart having inverted axes. Spline chart using symbols for heat/rain. Pie chart data labels draw outside of the canvas #223 - GitHub When data labels are disabled, the pies fills the plot area completely. When data labels are enabled, the data labels are also fitted within the plot area. Changed the default pie center option to [null, null]. Centering is handled independently for X and Y option. Null means auto, so the pie will fit inside the plot area whenever the size is ... jQuery Sparklines - Omnipotent.net Jun 15, 2013 · If true then don't erase any existing chart attached to the tag, but draw another chart over the top - Note that width and height are ignored if an existing chart is detected. Note: You'll usually want to lock the axis on both charts using chartRangeMin and chartRangeMax if you want the same value on each chart to occupy the same point. Labels and string formatting | Highcharts Format strings are templates for labels, where variables are inserted. Format strings were introduced in Highcharts 2.3 and improved in 3.0 to allow number and date formatting. Examples of format strings are xAxis.labels.format, tooltip.pointFormat and legend.labelFormat.
plotOptions.pie.dataLabels.style | Highcharts JS API Reference plotOptions.pie.dataLabels.style. Styles for the label. The default color setting is "contrast", which is a pseudo color that Highcharts picks up and applies the maximum contrast to the underlying point item, for example the bar in a bar chart.. The textOutline is a pseudo property that applies an outline of the given width with the given color, which by default is the maximum contrast to the ...
Simple Dashboard - CodeProject Jul 06, 2013 · It examines the HTML, CSS and JavaScript code that enables the look, feel and animation of the dashboard UI. Part 2 will look into the JavaScript code that creates a chart. Part 3 will demonstrate how we can use C# to merge sample application data with the chart code to enable us to integrate our data with the Highcharts library. Part 1: Dashboard
Pie chart: Connector on labels placed inside donut - Highcharts ... I have a donut chart, and I'd like to have the main labels for each on the outside, plus one or 2 special labels on the INSIDE of the donut (controlled via the distance property). I'd still like the connector to the labels on the inside, but it seems that a negative distance prevents that from happening.
Advanced Chart Formatting | Jaspersoft Community You must include and ;chart.borderWidth in order to work; You can add chart.borderColor to change border color; chart.borderWidth: Value: The pixel width of the outer chart border. Defaults to 0. For example, value set to: 2. causes a chart to draw as follows: Notes: You can add chart.borderColor to change border color chart.plotBackgroundColor ...

Angular HighCharts 3D , connectors not adjusting correct when alpha value is changed for 3d pie ...
Highcharts pie dataLabels inside and outside - Stack Overflow 4 You have no possibility to set double datalabels, but you can use workaround, which is not perfect but maybe will be helpful. So you can set useHTML, then in formater return two divs, first appropriate datalabel (outside) and second with inside.
Highcharts API Option: plotOptions.pie.dataLabels.overflow plotOptions.pie.dataLabels.overflow How to handle data labels that flow outside the plot area. The default is "justify", which aligns them inside the plot area. For columns and bars, this means it will be moved inside the bar. To display data labels outside the plot area, set crop to false and overflow to "allow".
Highcharts - Pie Chart with Legends - tutorialspoint.com Following is an example of a Pie Chart with Legends. We have already seen the configuration used to draw a chart in Highcharts Configuration Syntax chapter. An example of a Pie Chart with Legends is given below. Configurations. Let us now see the additional configurations/steps taken. series. Configure the series type to be pie based.
how to place the label inside a pie chart? - Highcharts official ... Customize -> Advanced -> Plot Options -> Pie -> Center 2. Customize -> Advanced -> Plot Options -> Pie -> Size 3. Customize -> Advanced -> Chart -> Height 4. Customize -> Advanced -> Responsive
wpDataTables – WordPress Tables & Table Charts Plugin It is quite easy to set the grouping for a chart with single option “Group chart” in chart wizard. More in our docs about Grouping data in WordPress Charts. wpDataTables allows creating 14 different chart types using the Google Charts rendering engine: Google Line Chart – Live example; Google Column Chart – Live example
Highcharts pie chart labels - Steelframe Highcharts: Pie chart data labels draw outside of the canvas. Created on 17 Feb 2011 · 32 Comments · Source: highcharts/highcharts. ... Then the second pie chart can have dataLabel inside the slice. 2) Hard (more generic solution): calculate required top/left offsets.
Highcharts - Chart with Data Labels - tutorialspoint.com Highcharts - Chart with Data Labels, We have already seen the configuration used to draw this chart in Highcharts Configuration Syntax chapter. Now, we will discuss an example of a line chart with ... Highcharts - Pie Charts; Highcharts - Scatter Charts; Highcharts - Bubble Charts; Highcharts - Dynamic Charts; Highcharts - Combinations;
series.pie.dataLabels.crop | Highcharts JS API Reference series.pie.dataLabels.crop. Whether to hide data labels that are outside the plot area. By default, the data label is moved inside the plot area according to the overflow option.
Highcharts - labels inside and outside a pie chart - Stack Overflow 11 I know it's possible to put pie chart labels either inside or outside the pie by changing plotOptions.pie.dataLabels.distance. I am trying to figure out whether it's possible to change that on a point by point basis: if slice is smaller than 15%, place labels inside the slice else place the label outside the slice Is this possible in Highcharts?











Post a Comment for "44 highcharts pie chart labels inside"