41 chart js multiple x axis labels
developers.google.com › chart › interactiveLine Chart | Charts | Google Developers May 03, 2021 · To specify a chart with multiple vertical axes, first define a new axis using series.targetAxisIndex, then configure the axis using vAxes. The following example assigns series 2 to the right axis and specifies a custom title and text style for it: chart.js - How to place the x-axis of chart at the top instead … Sep 13, 2022 · I want the x-axis of the my chart to be at the top. I will attach the source code. ... Multiple assertions are fine. Going from engineer to entrepreneur takes more than just good code (Ep. 503) Featured on Meta ... Chart.js How to align two X-axis in bar chart? 4.
chart.js2 - Chart.js v2 hide dataset labels - Stack Overflow Jun 02, 2017 · For those who want to remove the actual axis labels and not just the legend in 2021 (Chart.js v.3.5.1). Note: this also removes the axes. Note: this also removes the axes.

Chart js multiple x axis labels
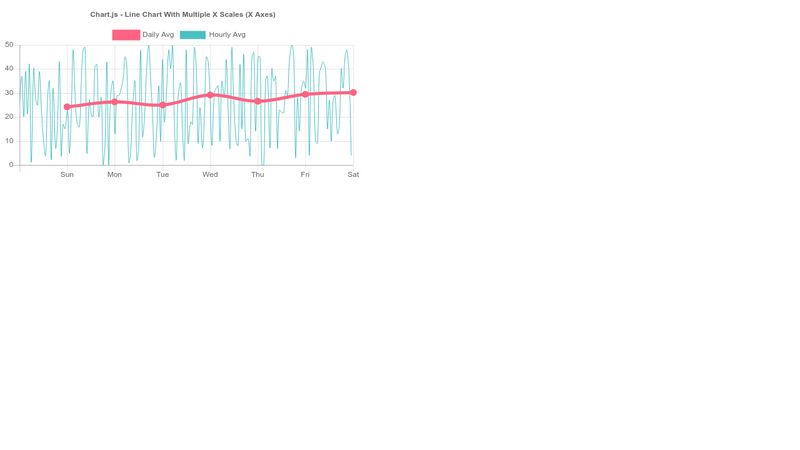
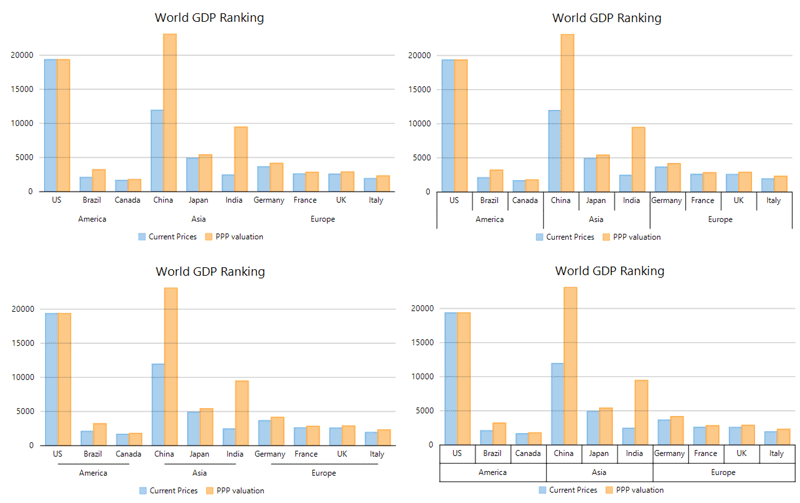
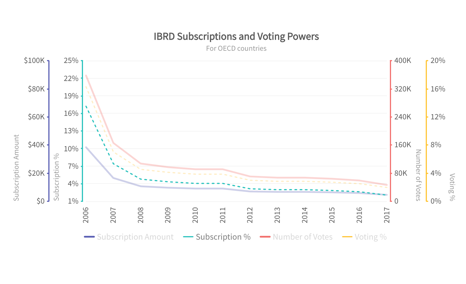
How to create two x-axes label using chart.js - Stack Overflow There is a way to create two label for y-axes. But how do you make a multiple x-axes label in chart.js? eg: example as in this picture: How to group (two-level) axis labels jtblin.github.io › angular-chartangular-chart.js - beautiful, reactive, responsive charts for ... Dependencies. This repository contains a set of native AngularJS directives for Chart.js. The only required dependencies are: . AngularJS (requires at least 1.4.x); Chart.js (requires Chart.js 2.x). apexcharts.com › docs › chart-typesMultiple Y-axis Chart Documentation – ApexCharts.js When you have a significant difference in value ranges, multi-axis charts allow you to plot multiple data sets with different types of units. You can draw separate y-axis for each scale, or have multiple series on the same scale. We will explore all the different options on how to handle different scales on the same chart. Basic example with 2 ...
Chart js multiple x axis labels. Multiple X axis labels google charts - Javascript I created a chart in my Google Spreadsheets. For the sake of example let's say that horizontal labels are months of the year, for example 01.2016 , 02.2016 , 03.2016 etc. and vertical labels are amount of money that I earned and spent.. But as you can see on this screenshot, the chart will not show me labels with every month, only 01.2016 , 03.2016 etc. stackoverflow.com › questions › 73697973chart.js - How to place the x-axis of chart at the top ... Sep 13, 2022 · I want the x-axis of the my chart to be at the top. I will attach the source code. Please help me. current chart : what I want : borderSkipped: false, indexAxis: 'y', // aspectR... Axes | Chart.js All you need to do is set the new options to Chart.defaults.scales [type]. For example, to set the minimum value of 0 for all linear scales, you would do the following. Any linear scales created after this time would now have a minimum of 0. Chart.defaults.scales.linear.min = 0; Copied! Creating New Axes angular-chart.js - beautiful, reactive, responsive charts for Angular ... This repository contains a set of native AngularJS directives for Chart.js. The only required dependencies are: AngularJS ... chart-labels: x axis labels; chart-options (default: {}): Chart.js options; ... It is possible to combine multiple types of charts on the same canvas e.g. bar and line.
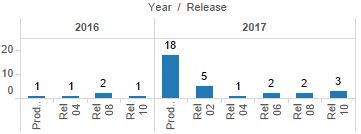
JavaScript Chart Multiple Axes | JSCharting Tutorials To use multiple y axes, define the options as an array of objects, one for each y axis. JSC.Chart("chartDivId", { yAxis: [ { /*Y Axis 1 options*/ }, { /*Y Axis 2 options*/ } ] }) When multiple axes are defined, there is always a main axis and additional axes. All series bind to the main axis by default. To bind a series to a specific axis ... [Solved]-ChartJS multiple X axis and extra labels in y axis-Chart.js Coding example for the question ChartJS multiple X axis and extra labels in y axis-Chart.js. ... [Solved]-ChartJS multiple X axis and extra labels in y axis-Chart.js. Search. score:3 . Accepted answer. For the X axis on top you can just add another X axis and set position to top, for the labels between the Y axis best is to write a custom ... Chart js with Angular 12,11 ng2-charts Tutorial with Line, Bar, … Sep 25, 2022 · labels (Label[]) – x-axis labels. It’s necessary for charts: line, bar and radar. And just labels (on hover) for charts: polarArea, pie, and a doughnut. A label is either a single string, or it may be a string[] representing a multi-line label where each array element is on a new line. Multiple X Axes | JavaScript Chart Examples Demonstrates a line chart with four series and multiple top / bottom X-Axis and left / right Y-Axis. SciChart supports multiple top or bottom X-Axes and multiple left and right Y-Axes. simple way how to register a line series on each axis. Tips! Try dragging an axis or the chart to zoom and pan around. Double clicking the chart resets the zoom!
Labeling Axes | Chart.js To do this, you need to label the axis. Scale Title Configuration Namespace: options.scales [scaleId].title, it defines options for the scale title. Note that this only applies to cartesian axes. Creating Custom Tick Formats It is also common to want to change the tick marks to include information about the data type. chart.js - ChartJS multiple X axis and extra labels in y axis - Stack ... For the X axis on top you can just add another X axis and set position to top, for the labels between the Y axis best is to write a custom plugin for that. Example: Multiple Y-axis Chart Documentation – ApexCharts.js When you have a significant difference in value ranges, multi-axis charts allow you to plot multiple data sets with different types of units. You can draw separate y-axis for each scale, or have multiple series on the same scale. We will explore all the different options on how to handle different scales on the same chart. Basic example with 2 ... Line Chart | Charts | Google Developers May 03, 2021 · To specify a chart with multiple vertical axes, first define a new axis using series.targetAxisIndex, then configure the axis using vAxes. The following example assigns series 2 to the right axis and specifies a custom title and text style for it:
In Chart.js set chart title, name of x axis and y axis? May 12, 2017 · In chart JS 3.5.x, it seems to me the title of axes shall be set as follows (example for x axis, title = 'seconds'): ... Multiple assertions are fine. Going from engineer to entrepreneur takes more than just good code (Ep. 503) ... MPAndroid chart hide labels from X axis and show on double tap. 2.
Chart.js — Axis Labels and Instance Methods - The Web Dev - Medium We can make creating charts on a web page easy with Chart.js. In this article, we'll look at how to create charts with Chart.js. Labeling Axes The labeling axis tells the viewer what they're viewing. For example, we can write:
create two x-axes label using chart.js - Javascript Chart.js - java2s.com create two x-axes label using chart.js - Javascript Chart.js. Javascript examples for Chart.js:Chart Label. HOME; Javascript; Chart.js; Chart Label; Description create two x-axes label using chart.js Demo Code. ResultView the demo in separate window
javascript - Chart.js: Bar Chart Click Events - Stack Overflow In my example in my question, _index would point to One in chart_config.data.labels. My handleClick function now looks like this: function handleClick(evt) { var activeElement = chart.getElementAtEvent(evt); ..where chart is the reference of the chart created by chart.js when doing: chart = new Chart(canv, chart_config);
D3.js Bar Chart Tutorial: Build Interactive JavaScript Charts and ... May 10, 2022 · Be aware that I use scaleBand for the x-axis which helps to split the range into bands and compute the coordinates and widths of the bars with additional padding.. D3.js is also capable of handling date type among many others. scaleTime is really similar to scaleLinear except the domain is here an array of dates.. Tutorial: Bar drawing in D3.js. Think about what …
stackoverflow.com › questions › 37204298chart.js2 - Chart.js v2 hide dataset labels - Stack Overflow Jun 02, 2017 · For those who want to remove the actual axis labels and not just the legend in 2021 (Chart.js v.3.5.1). Note: this also removes the axes. Note: this also removes the axes.
stackoverflow.com › questions › 27910719In Chart.js set chart title, name of x axis and y axis ... May 12, 2017 · In chart JS 3.5.x, it seems to me the title of axes shall be set as follows (example for x axis, title = 'seconds'): ... MPAndroid chart hide labels from X axis and ...
› angular-chart-js-tutorialChart js with Angular 12,11 ng2-charts Tutorial with Line ... Sep 25, 2022 · labels (Label[]) – x-axis labels. It’s necessary for charts: line, bar and radar. And just labels (on hover) for charts: polarArea, pie, and a doughnut. A label is either a single string, or it may be a string[] representing a multi-line label where each array element is on a new line.
Adding value labels on a Matplotlib Bar Chart - GeeksforGeeks Mar 26, 2021 · Now after making the bar chart call the function which we had created for adding value labels. Set the title, X-axis labels and Y-axis labels of the chart/plot. Now visualize the plot by using plt.show() function. Example 1: Adding value labels on the Bar Chart at …
apexcharts.com › docs › chart-typesMultiple Y-axis Chart Documentation – ApexCharts.js When you have a significant difference in value ranges, multi-axis charts allow you to plot multiple data sets with different types of units. You can draw separate y-axis for each scale, or have multiple series on the same scale. We will explore all the different options on how to handle different scales on the same chart. Basic example with 2 ...
jtblin.github.io › angular-chartangular-chart.js - beautiful, reactive, responsive charts for ... Dependencies. This repository contains a set of native AngularJS directives for Chart.js. The only required dependencies are: . AngularJS (requires at least 1.4.x); Chart.js (requires Chart.js 2.x).
How to create two x-axes label using chart.js - Stack Overflow There is a way to create two label for y-axes. But how do you make a multiple x-axes label in chart.js? eg: example as in this picture: How to group (two-level) axis labels







































Post a Comment for "41 chart js multiple x axis labels"